
Explore this
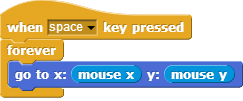
drawing program for a little bit. Press
the spacebar to run the program, and move your mouse cursor over
the stage of the NetsBlox window.
While over the stage, use the d (pen down),
u (pen up), and c (clear) keyboard keys
to change what gets drawn on the screen. The script that
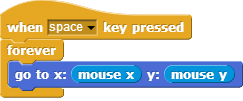
causes the sprite to follow the pointer is

As you can see, this drawing program features more
Control blocks, in addition to the forever block
first introduced in the Follow the Mouse activity. These hat shaped blocks, which can be used only at the beginning
of a script, indicate when a specific script should be run.
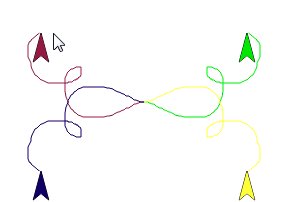
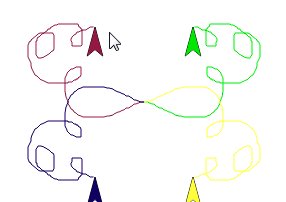
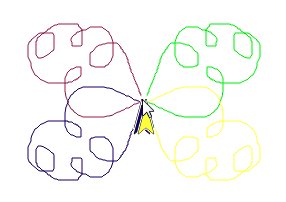
For this activity, your job is to make a (kind of) kaleidoscope, like:

Some tips:
You will need four sprites. (We haven't used more than one sprite up to now, but having more than one allows for more interesting projects, as you'll see.) The easiest way to create three more is to duplicate the one you have. Right-click the sprite in the sprite corral, and select duplicate from the context menu that appears. Each duplicated sprite will have exactly the same scripts as the original, which is why we suggest duplication rather than just creating more sprites from scratch.
You can change the color of each sprite by clicking the color input
in that sprite's  block (found under the Pen tab), choosing a color, and then
clicking on the the block itself (to run the block and actually set the color).
Don't worry about matching the colors in the animation exactly!
block (found under the Pen tab), choosing a color, and then
clicking on the the block itself (to run the block and actually set the color).
Don't worry about matching the colors in the animation exactly!
Pay close attention to what each of
the other sprites is doing in the animation above. You will need to
modify the x and y inputs in each sprite's  block using simple formulas,
with
block using simple formulas,
with  and
and
 .
.
Hint: All the sprites are reflecting in different ways around the (x=0, y=0) origin point of the stage. (Notice that one sprite is following the mouse.)
Once you figured this out, try out some complicated formulas and/or more sprites, and share with your classmates!